@niftyの無料ブログ「ココログ」で
HTMLの「head」内にJavaScriptを埋め込む方法です。
PHGのiTunesアフィリエイト「Auto Link Maker」を
使用する際に覚えておくと便利です。
ココログは
HTMLをいじれませんので、工夫が必要です。
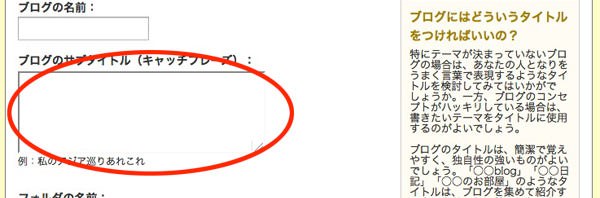
ブログのサブタイトルに入れる
いらっしゃいませ、番台さんです。
@niftyの無料ブログ「ココログ」は
HTMLファイルを自由にいじれませんので、
<head>内にJavaScriptなどを埋め込むには工夫が必要です。
入れる場合は、
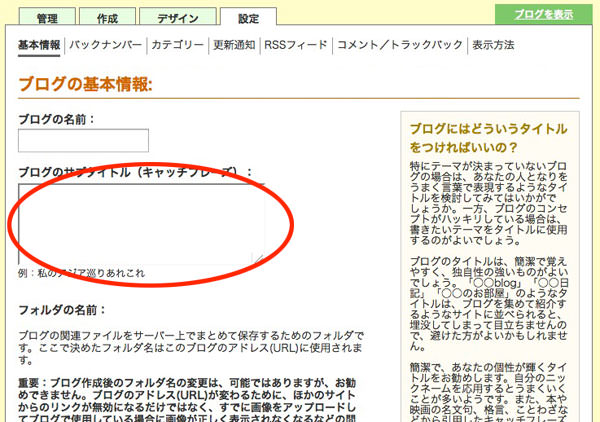
ココログの設定画面
「設定」ー「基本情報」ー「ブログのサブタイトル」
の欄に入れます。

ここにJavaScriptをを記入すると、
ブログのサブタイトルと共に、
<head>内に記述されます。
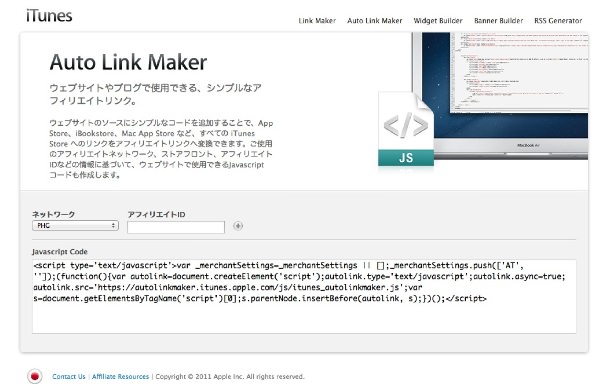
PHGのiTunesアフィリエイト「Auto Link Maker」も同様
PHGのiTunesアフィリエイトツール
「Auto Link Maker」は、
指定のScriptコードを<head>内に記述すると、
普通のiTunesへのリンクが自動的にアフィリエイトリンクになる機能です。
この場合も、
生成したScriptコードを
「ブログのサブタイトル」に記入すれば大丈夫です。
下記画面で生成したコードを「ブログのサブタイトル」に記入します。

上記画面は公開用の画面なので、
アフィリエイトIDを記入していませんが、
アフィリエイトIDをきちんと記入してコードを生成しないと
アフィリエイト成果になりませんのでご注意を。
記入したら、PHGのレポート画面で
クリックがしっかり反映されるかチェックしましょう。
おためしあれ。