WordPressでプラグイン「Similar Posts」を導入してます。
横長の画像を正方形のサムネイルで表示させると、
縦横の比率が曲がってしまい、
画像が歪んでしまいます。
それを回避する方法です。

いらっしゃいませ、番台さんです。
WordPressで、プラグイン「Similar Posts」を使っていますが、
画像の縦横比率がおかしくて、ずっと気になっていました。
ようやく正しい比率に変更できたので、備忘録としてアップします。
テンプレートタグ「get_the_post_thumbnail」を使う
「Similar Posts」には、
記事上に関連記事を表示させるための制御タグが、オリジナルで用意されています。
「Similar Posts」の設定画面を開き、
「Output Settings」を選ぶと、
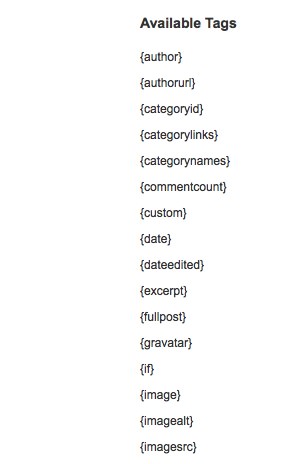
右側に、使用可能なタグが並んでいると思います。

サムネイル画像を表示させたい場合は、
{image}
{imagealt}
{imagesrc}
といったタグを使います。
これを、
「Similar Posts」の設定画面にある、
「Output Settings」で、
Output template:
という欄に記入するわけですが、
これらのタグを使い、横長の画像を正方形のサムネイルで表示させた場合、
画像の縦横比率がおかしくなります。
横長の画像の全部を無理矢理に、指定した正方形のサイズに収めようとするので、
画像が歪んでしまうわけです。
それを回避するには、Wordpressのテンプレートタグ、
get_the_post_thumbnail
を使います。
サイズを指定できるし、トリミングしてくれる
WordPressのテンプレートタグ、
get_the_post_thumbnail
を使えば、サイズの指定も簡単ですし、
なによりも、指定したサイズにあわせて画像を切り抜いて(トリミングして)くれるので、
縦横比率が歪みません。
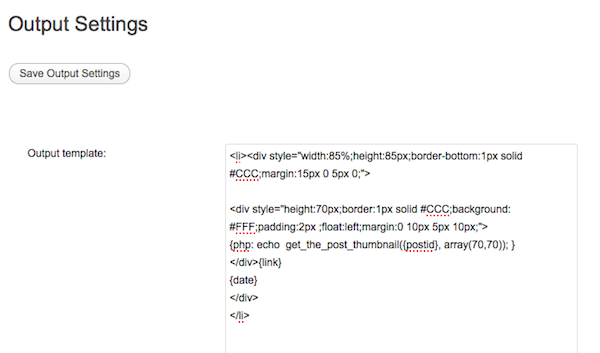
このサイトで表示される、オススメ関連記事のサムネイル部分はこうやっています。
{php: echo get_the_post_thumbnail({postid}, array(70,70)); }
この書き方は「Similar Posts」独特の書き方のようです。
まず、冒頭にPHPであることを記述します。
そして、echo関数を指定。
その後に、Wordpressのテンプレートタグ「get_the_post_thumbnail」を書きます。
後に続く、()の中は、WordPressテンプレートタグのルールに従って、
ポストidと、表示するサムネイル画像の大きさを記述しますが、
ポストidには、「Similar Posts」のオリジナルタグである
「{postid}」を使用します。
あとは、この周りをHTMLやCSSで装飾してあげれば、
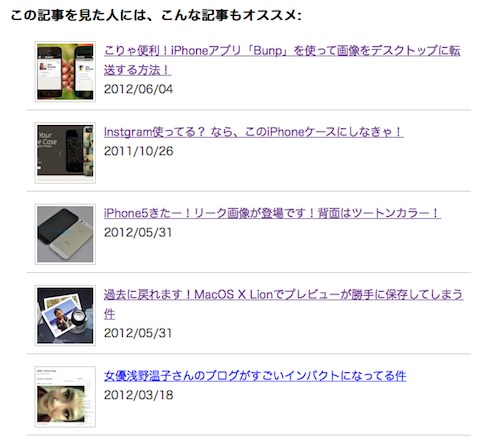
この記事の下の方に表示される
「この記事を見た人には、こんな記事もオススメ:」
のようになります。
出来上がり完成図です。

サムネイル画像の元画像は横長の画像ですが、
その画像の中心あたりがいい感じで正方形に切り抜かれています。
満足満足。
書いたコードはこのようになっています。
CSSは分けずに一緒に書いてしまっています。その方が管理が楽なので。

注:コードをサイトに表示させる方法がうまくいかなかったので、
画像で掲載します。ごめんなさい。
お役に立てたら幸いです。
2012.6.9追記:
「Popular Posts」も同様の方法で画像比率が正しくなります。
【参考サイト】
ウェビメモ
関連記事のプラグインSimilar Postsでサムネイル表示がうまくいく方法


コメント
“WordPressで「Similar Posts」のサムネイルを正しい比率で表示させる方法” への2件のフィードバック
[…] 関連記事の項目を … WordPressで「Similar Posts」のサムネイルを正しい比率で表示させる方法 | 男子…WordPressでプラグイン「Similar Posts」を導入してます。 […]
[…] WordPressで「Similar Posts」のサムネイルを正しい比率で表示させる方法 | 男子風呂(ぐ) […]