【WordPress】テーマNew Standardを使ってみた感想 サイトで集客したい人向けのテーマ<PR>
株式会社ninoyaが発売しているWordPressの有料テーマ「New Standard」を使用してみました。
良かったポイントと改善して欲しいポイントについてご紹介します。
CTAの設定が出来るので、ブロガーよりも商売をしている士業や個人事業主、もしくはアフィリエイトサイト運営に向いているWPテーマだと思いました。

いらっしゃいませ、番台さんです。
最近は無料でも優秀なWordPressのテーマが配布されており、サイト運営もずいぶんと楽になりました。
そういった無料のテーマでもいいのですが、しっかりサポートがある有料のテーマも選んでみてはいかがでしょうか?
株式会社ninoyaが発売しているWordPressの有料テーマ「New Standard」をチェックしてみました。
この記事は株式会社ninoyaさんのPR記事になりますので、その前提でお読みください。
目次
- 結論:個人事業主やアフィリエイター向きのテーマ
- 「New Standard」の良かったポイント
- 「New Standard」の注意点や改善して欲しいポイント
- 10%オフ!当ブログ限定の割引クーポンを配布します
- HTMLやレンタルサーバーの知識が無ければ、はじめてセットやあんしんセットがお薦め
結論:個人事業主やアフィリエイター向きのテーマ

※画像出典:New Standard公式サイトより
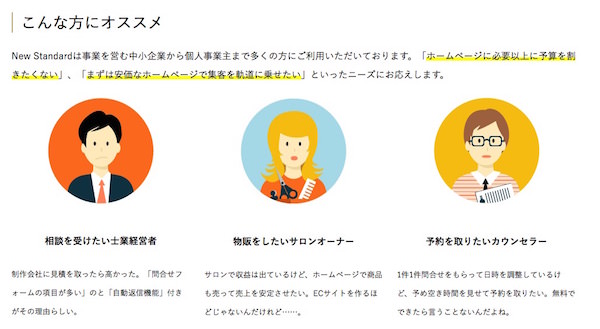
結論を言えば、ブロガーよりも、中小企業のサイトや士業などの個人事業主のサイトに向いていると思いました。
サイトを使って集客したい方にお薦めです。その理由はCTA設定が出来ること。
CTAとは「Call to Action」の略で、ユーザーにして貰いたい行動を促すこと。
企業や士業であれば、ユーザーからのお問い合わせや申し込みなどがこれに該当します。
各記事下に下の画像のような表示を設定することが可能です。

CTA設定をしておけば、各記事ページから申し込みページやお問合わせフォームへ誘導することが可能です。各記事下に共通のテキストやボタンを表示させることが出来ます。
ブロガーであれば、ブログよりもアフィリエイトサイトを運営している人に向いていますね。
アフィリエイト商品の比較ページやキラーページへ誘導しても良いでしょう。
そういった目的があるサイトなら「New Standard」が向いていると思います。
ご購入はこちらからどうぞ。当サイト限定の10%オフクーポンコードが利用できます。
公式サイト
New Standard公式サイト
割引クーポンコード
ZGCBMH3U
「New Standard」の良かったポイント
「New Standard」の良かったポイントは以下の5つ
- ショートコードが便利
- CTA設定が出来る
- カスタムCSS設定欄があるので、CSSファイルを直接修正しなくて良い
- サイトカラーの変更が簡単
- トップページをサイト型デザインに出来る
各項目について解説します。
ショートコードが便利
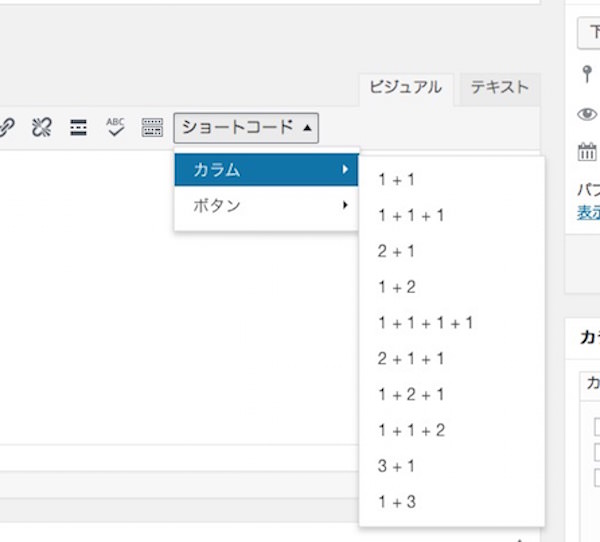
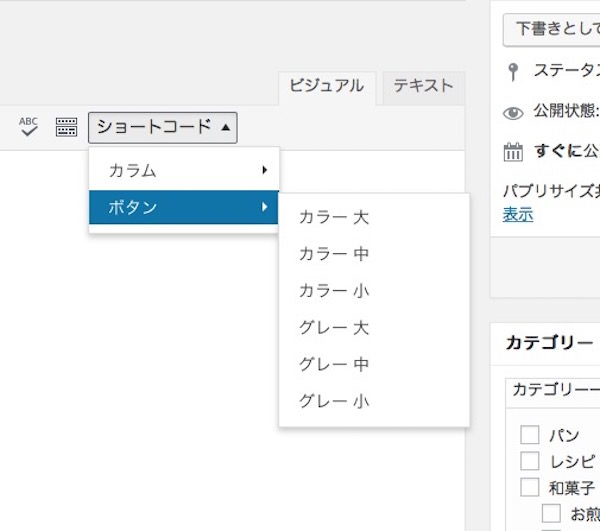
記事投稿画面の「ビジュアル」というタブの中に「ショートコード」があります。これが便利です。
「ショートコード」には「カラム」と「ボタン」があり、これを工夫して記事を作成すると記事内に下記の画像のようなデザインを作ることが可能です。

※画像出典:New Standard公式サイトより
「カラム」の場合は、横に並ぶ数を選択肢から選べます。

「ボタン」はボタンの大きさを選ぶことが出来ます。

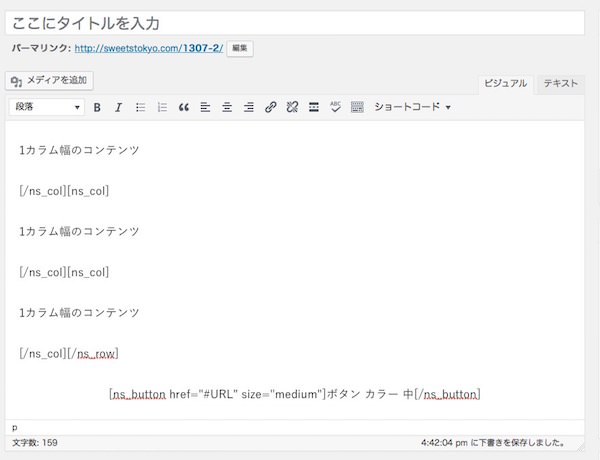
選択肢を選ぶと下記の画像のように投稿画面に入力されます。

あとは、テキストを変更したり、画像を貼り付けたり、ボタンにリンクを貼ったりするだけです。
「ビジュアル」投稿を使えば、HTMLに詳しくなくても記事を作るのが簡単です。
あらかじめ画像の貼り付けボタンやリンク貼りつけボタンが用意されています。
CTA設定が出来る
先ほども触れたとおりCTA設定が出来るので、商売をしている人や売りたいサービスがある人には便利です。
各記事からサービス詳細ページへ誘導することが出来ます。
各記事ごとに表示/非表示もコントロールが可能です。下記の画像は新規投稿画面です。CTA表示設定の項目があります。

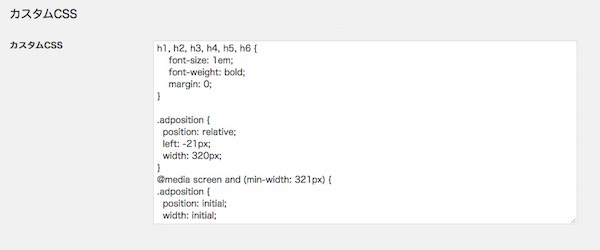
カスタムCSS設定欄があるので、CSSファイルを直接修正しなくて良い
CSSを加筆修正したい場合は、管理画面の「テーマ設定」ー「表示設定」に設定項目があるので、テーマのCSSファイルを直接いじる必要がありません。

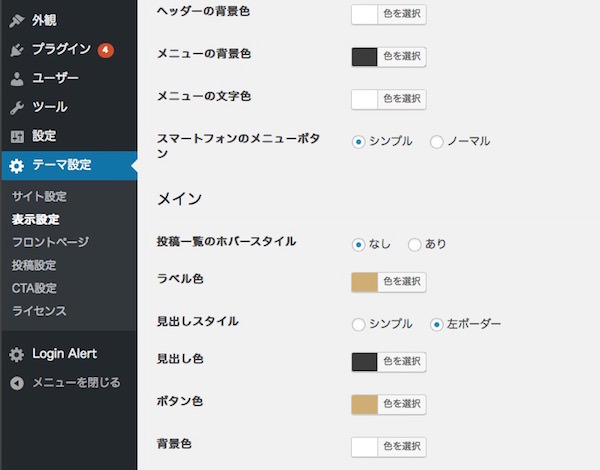
サイトカラーの変更が簡単
管理画面で簡単に色の変更が可能です。

背景色、ヘッダーの背景色、メニューの背景色、見出しの色、ボタンの色などが変更可能です。
CSSをいじらないでいいので便利です。
トップページをサイト型デザインに出来る
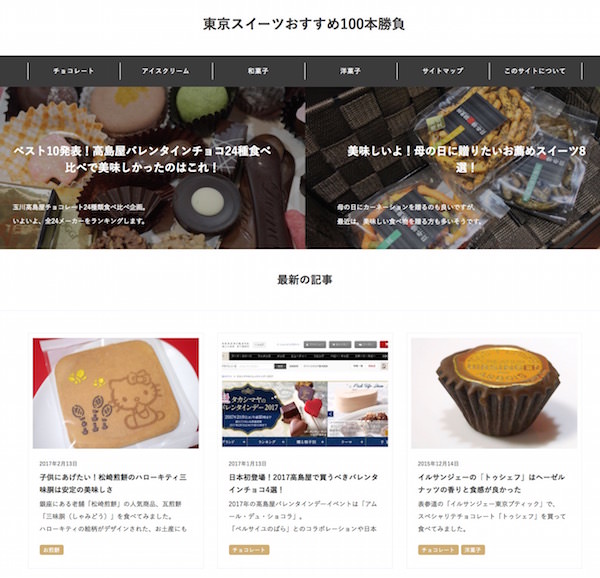
トップページをサイト型のデザインに出来るので、見た目が綺麗になります。

ブログ型だと古い記事にアクセスしづらいので、トップページから過去のお薦め記事へリンクしたい方に向いています。
ただ、もうちょっと自由にデザインできると良いなと思いました。設定できる項目は少ないです。
「New Standard」の注意点や改善して欲しいポイント
「New Standard」の注意点や改善して欲しいポイントもあげておきます。
- スマホ専用のウィジェット設定がない
- 本文上下の定型文設定にアドセンスが入れられない
- 記事タイトルや見出しのテキストサイズが小さい
各項目について解説します。
スマホ専用のウィジェット設定がない

スマートフォン専用のウィジェット設定がありません。
サイトをスマートフォンで表示させた場合、PC表示時のサイドバーがそのまま記事下に表示される仕様です。
PC表示用のサイドバーを沢山設定すると、スマホ表示の場合にちょっとウザくなります。
最近はスマホ専用のウィジェットがあるWPテーマも多くあるので、真っ先に改善して欲しいポイントです。
本文上下の定型文設定にアドセンスが入れられない
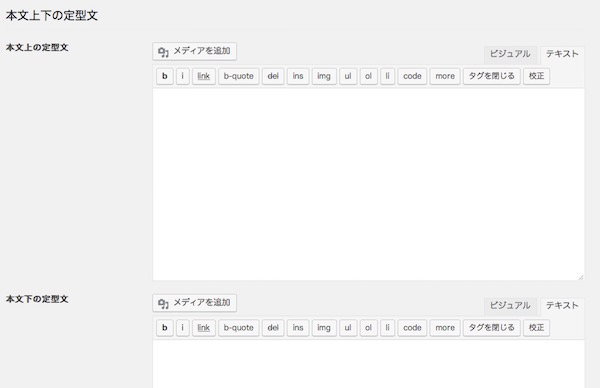
「テーマ設定」ー「投稿設定」には、各記事の上下に定型文を入れられる設定があります。

「おお!アドセンスを入れれば便利じゃないか!」
と思ったのですが、<script>タグが認識されないようなので、アドセンスは入れることが出来ませんでした。
試しにアドセンスのコードを入れてみると広告は表示されず、コードがむき出しで表示されてしまいます。
記事上下にアドセンスを入れたい場合は、テーマファイルを直接いじる必要があるようです。
もしくは毎回投稿記事内に書き込む方法で表示させることになります。
記事タイトルや見出しのテキストサイズが小さい
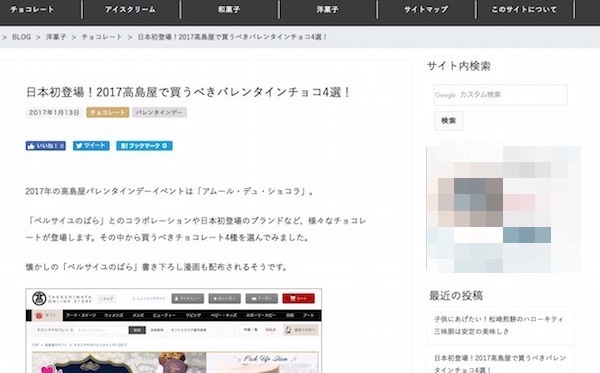
デフォルトのCSSですと、記事タイトルや見出しの大きさが小さいように感じました。
下の画像はデフォルトのCSSで表示させた記事。記事タイトルや見出しがあまり目立ちません。

好みによると思いますが、番台さんはデザインにメリハリがある方が視認性が高いと考えているので、もう少しタイトルのフォントサイズが大きい方が良いと思います。
大きさを変更したい場合はCSSを変更する必要があるのでCSSの知識が必要です。
番台さんの場合は、見出しを太字にして、フォントサイズを大きくしました。

10%オフ!当ブログ限定の割引クーポンを配布します
以上、株式会社ninoyaさんが販売するWordPressテーマ「New Standard」のご紹介でした。
多少は改善して欲しい部分もありますが、簡単にサイトが作れるので初めてサイトを作る方には便利なのではないでしょうか?
発売元である株式会社ninoyaさんのご厚意で、当ブログ限定の割引クーポンコードを発行して頂きました。
割引クーポンコード
ZGCBMH3U
株式会社ninoyaさんの公式サイトで「New Standard」を購入する際に、上記クーポンコードを入力して頂ければ、10%オフで購入可能です。
ご購入はこちらからどうぞ
↓↓
公式サイト
New Standard
HTMLやレンタルサーバーの知識が無ければ、はじめてセットやあんしんセットがお薦め
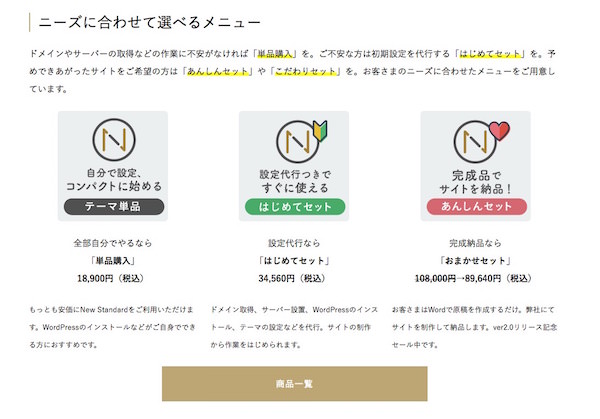
「New Standard」には下記の3つの製品があります

※画像出典:New Standard公式サイトより
- New Standard 単体で購入
- New Standard(はじめてセット)
- New Standard(あんしんセット)
「New Standard」はHTMLやCSSに詳しくなくても見栄えのあるサイトを作ることが出来ますが、サイト作成の場合、どうしても細かい部分の修正がしたくなるものです。そうなるとHTMLやCSSの知識も必要です。
さらにWordPressでサイトを制作するにはレンタルサーバーの知識なども必要です。
そういった知識が無い場合は「はじめてセット」や「あんしんセット」を申し込んでしまうのも良いでしょう。
セットには「WordPressのインストール」や「レンタルサーバーの取得」「ドメインの取得」などが付いています。
ご購入はこちらからどうぞ。クーポンコード「ZGCBMH3U」を忘れずに。
↓↓
公式サイト
New Standard公式サイト
割引クーポンコード
ZGCBMH3U

